Website Re-Design LGBT Center of Raleigh
Project Overview
This project was completed in a group as part of a final project for a code academy that I attended in 2017. The code academy was an immersive 12 week boot camp designed to help people change their careers to become Software Engineers.
My partner for this project was Victoria Coleman. Check out her amazing work here
Our goal for this project was to re-design the exisiting LGBT Center of Raleigh website. This was an excellent opportunity to put our new skills to use for a cause that we cared about. It was also a chance to learn more about UX/UI Design.
About the LGBT Center of Raleigh
The LGBT Center of Raleigh is a 501(c)(3) tax-exempt non-profit corporation that seeks to identify needs and advocate for resources benefiting the diverse population of lesbian, gay, bisexual, and transgender people, their friends and supporters within and beyond central North Carolina.
Project Goals
- Re-design the exisiting site to look and feel more modern
- Promote community involvement and awareness
- Increase donations and sustainers
Tools
- Trello
- Balsamiq
- Bootstrap
- Survey Monkey
- Canva
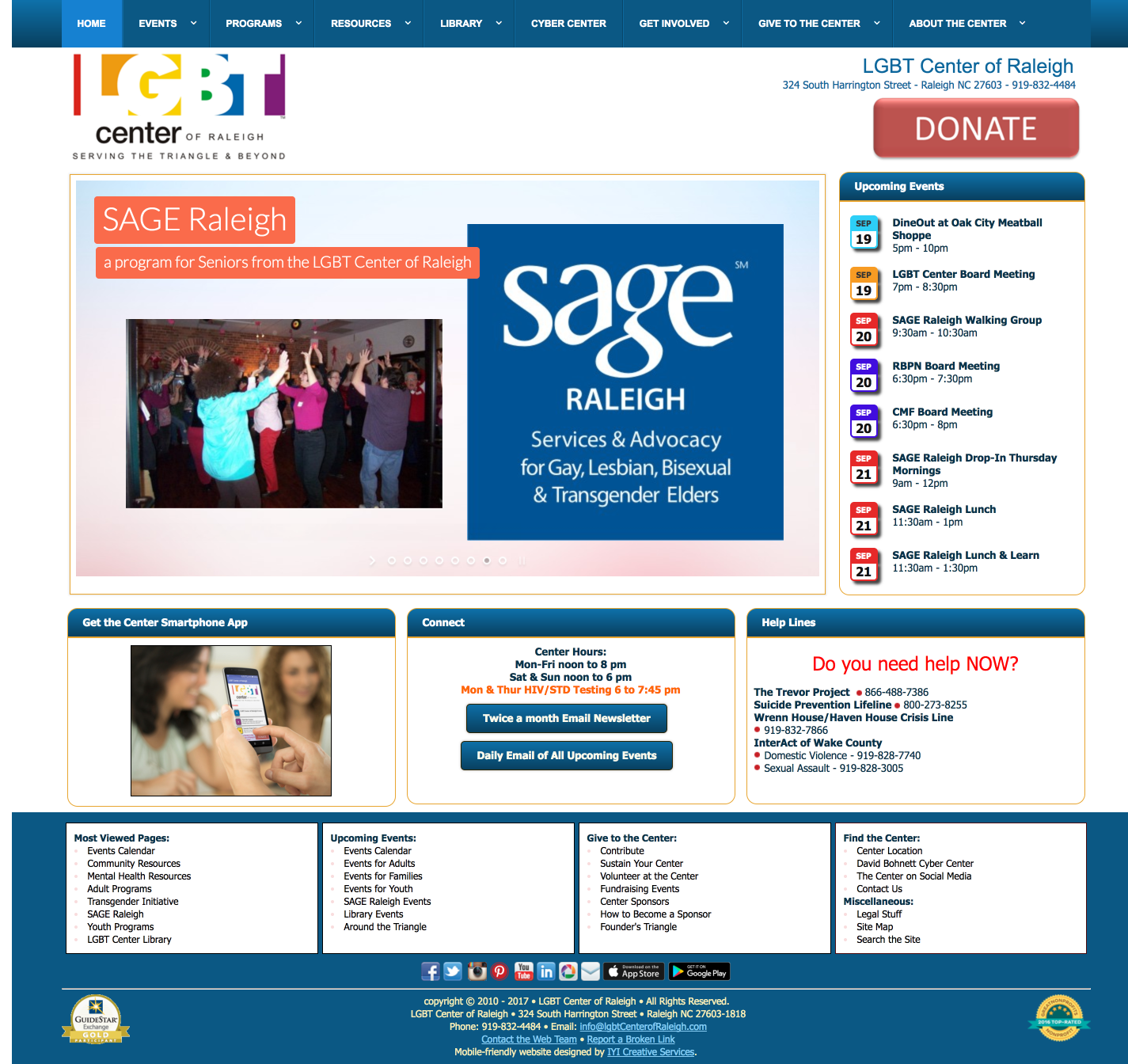
The Original Website
The original website was outdated in a number of ways. It looked clunky, it had redundant information, and it was difficult to navigate.
Voices from all over Raleigh helped contribute to this redesign. Staff, volunteers, and members of the center were all welcomed to provide feedback and ideas for the website. This is an application that affects a large and growing community. Their voices mattered most during the planning and development of the LGBT Center of Raleigh's website.
The Executive Director James Miller, Assistant Executive Director Kelly Taylor, and Web Developer Jim Manchester all led the way for this redesign to be a successful project that benefited both the community and the Center.


The Design Process
- Plan
- Conduct Research
- Create Mockups and Wireframes and Prototypes
- Gather Feedback
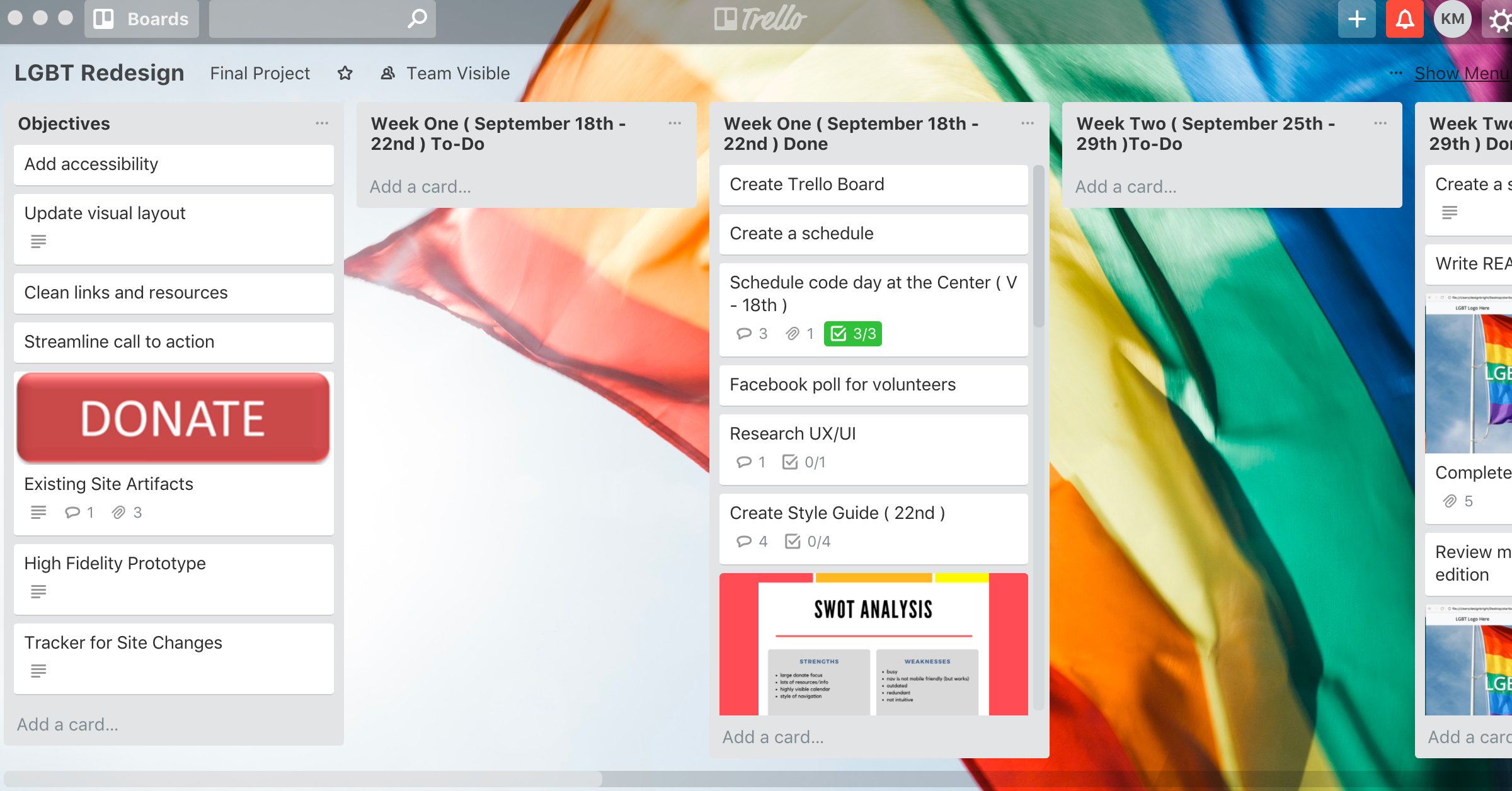
Plan
We worked together in week long Agile sprints. Each week we had a new goal to accomplish. The sprint cycles were broken up into 3 weeks. During week one, we spent time planning and conducting UX research. We also gathered website requirements from the LGBT Center. During week two we created wireframes, mockups and a prototype. Week three was the final week of the project to finalize our prototype and create a presentation for the project.
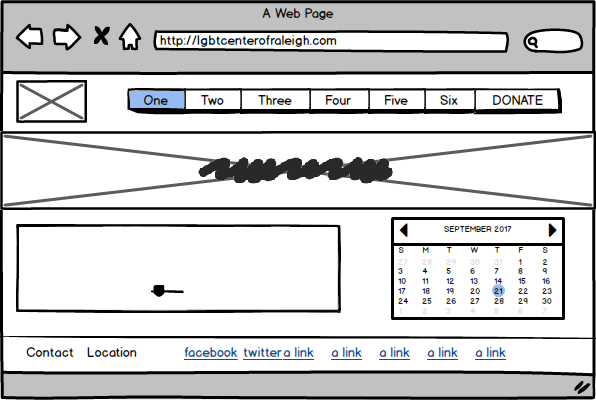
Wireframes and Mockups
We created wireframes and mockups using Balsamiq to create a visual representation of what our final site should look like. This helped us have a clear idea of what type of code we needed to write and how complex the site needed to be.


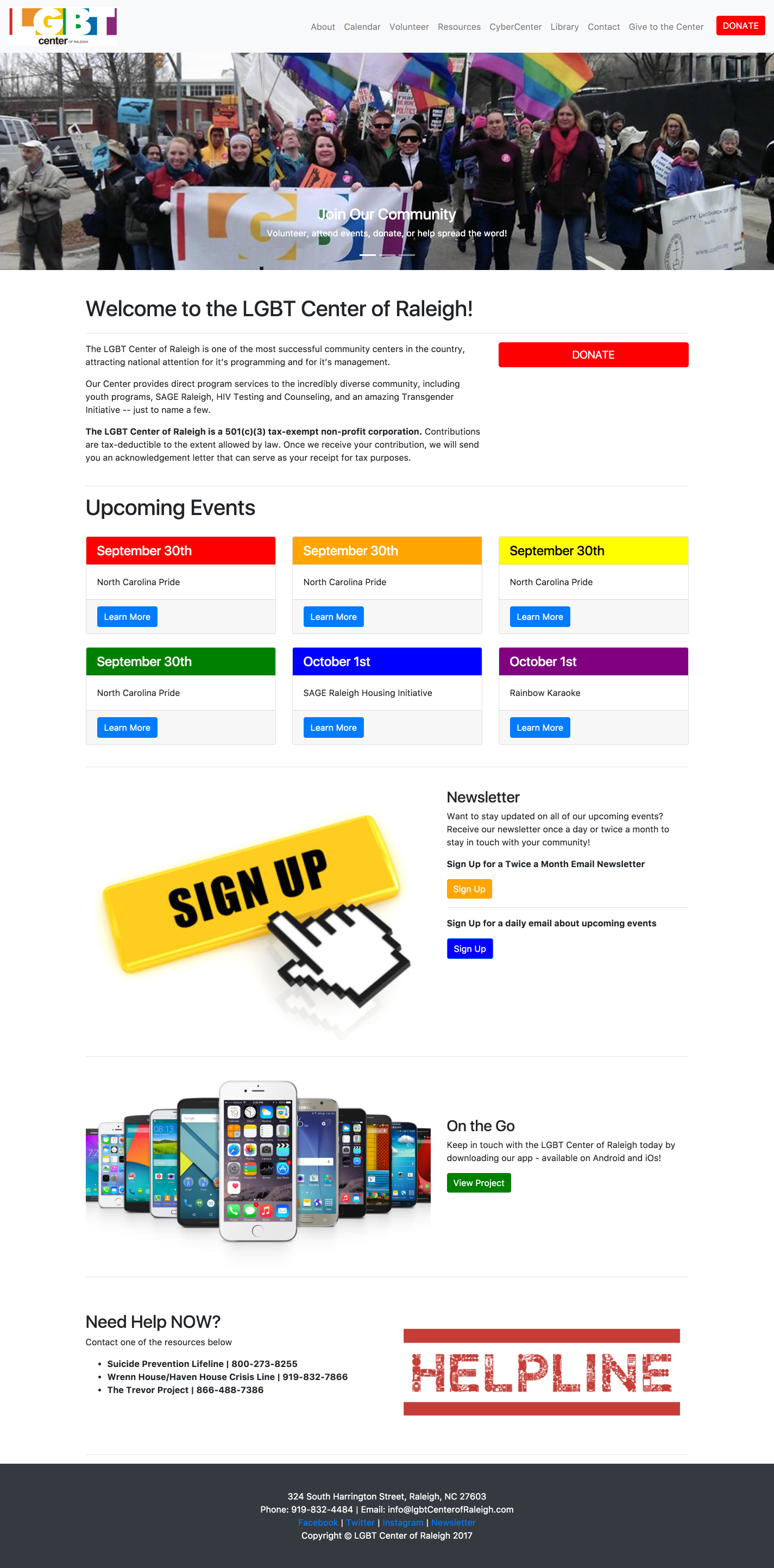
Bootstrap Prototype
We chose to create a high-fideltity prototype in Bootstrap for a few different reasons. Since Bootstrap is a framework for HTML and CSS that allowed us to quickly create a prototype without customizing the code base. Bootstrap is also mobile responsive and scaleable for an organization if they need to make updates to the site. It's more intuitive to change the code than with a customized coded site.
Orignally, our project end goal was just to redisign the homepage of the LGBT Center. However, Bootstrap allowed us to re-design the entire site in three weeks.
As part of our learning goals, Bootstrap was a framework that we had not worked with before and this project was a great opportunity to learn it.
Orignally, our project end goal was just to redisign the homepage of the LGBT Center. However, Bootstrap allowed us to re-design the entire site in three weeks.
As part of our learning goals, Bootstrap was a framework that we had not worked with before and this project was a great opportunity to learn it.
Gathering Feedback
A Facebook poll collected opinions from the volunteers of the center to talk about what they would like to see improved, how they believe the site is used most, and what questions they receive most often from members of the community.
Additionally, a suggestion box was left at the Center for a week to collect suggestions from members. These were collected and recorded for future maintenance and continued editing of the webpage as a whole.
Future State and Roadmap
- Continue to maintain and update the new site
- After the site is launched, a link will be provided at the bottom of the page to bring users to a survey about their experience. This data will be monitored and taken into consideration for further maintenance of the site to make sure goals were reached.
Challenges and Lessons Learned
It was challenging to get feedback from the LGBT Center throughout our project due to conflicting events and priorities. Meetings were often rescheduled.
Spending time on project planning was the key to our success. This allowed us to stay organized and created a very efficient work environment for myself and my project partner. Planning helped us both stay accountable for our deliverables and it minimized chaos under tight deadlines.
This project helped us compete a project from start to finish for the first tiem during our code academy. It was rewarding to actually work with the community and improve a problem.